Yay Şeklinde Poligon Kolon Tanımlamak
Yay şeklinde betonarme poligon kolon oluşturmak için 2 farklı yöntem kullanılabilir. Elde edilmek istenen poligon görünümüne göre tercih yapılır.
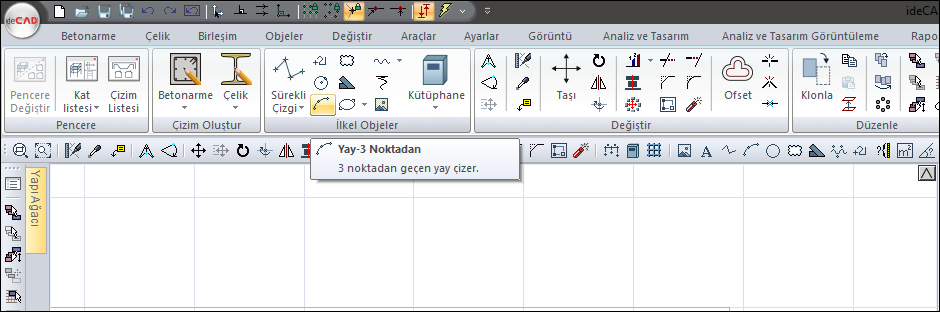
Yay-3 noktadan poligon kolon
Oluşturmak istediğiniz poligon kolonun planını yay-3 noktadan ve sürekli çizgi komutları oluşturun.
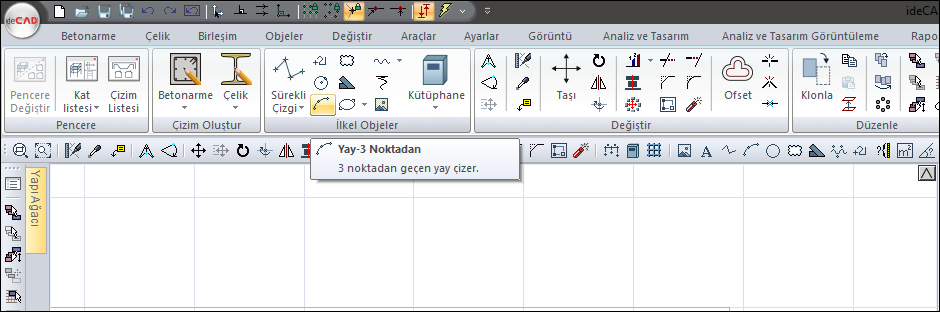
Yay-3 noktadan ikonuna tıklayın.

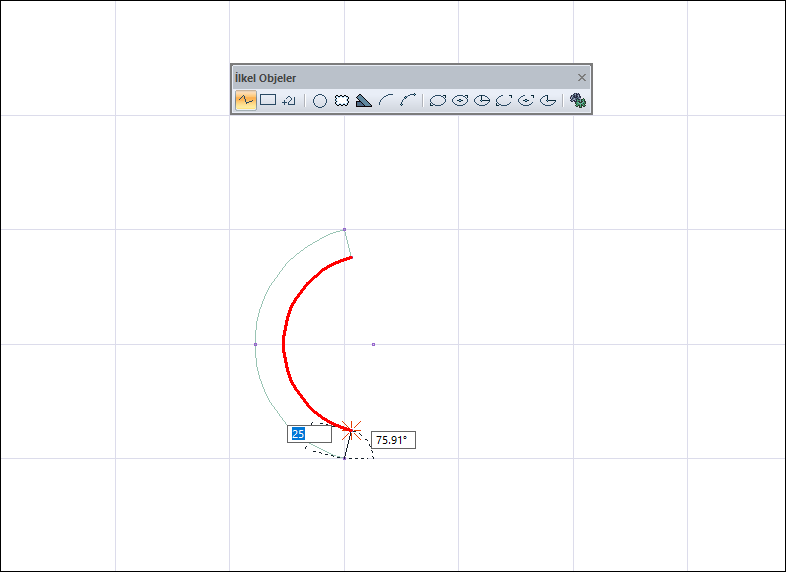
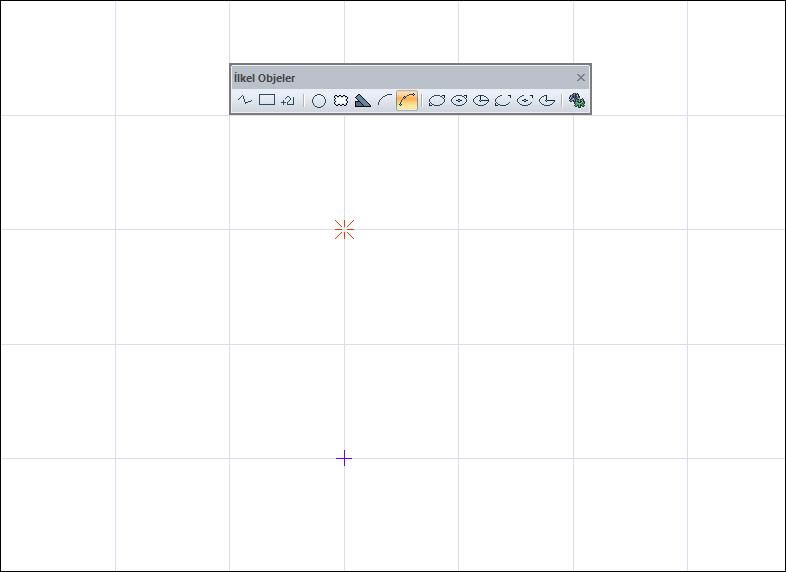
Yayınızın başlangıç ve bitiş noktalarını farenin sol tuşu ile tıklayarak belirleyin.

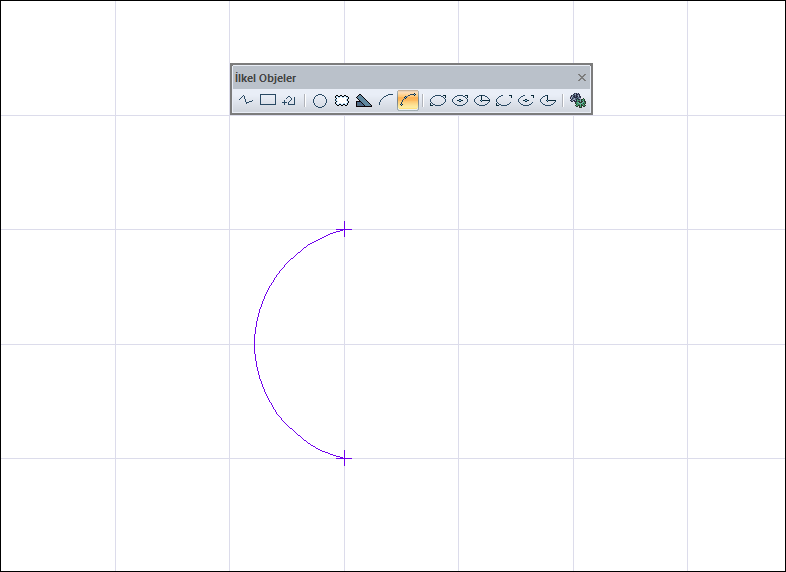
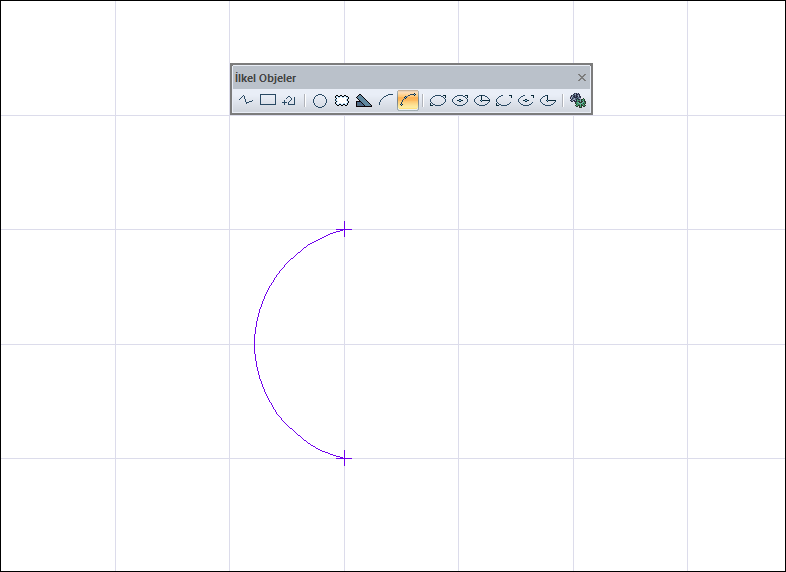
Farenizin hareketiyle beraber yayınız değişecektir. Farenizin sol tuşu ile 3. noktaya tıklayarak yay çizimini tamamlayın.

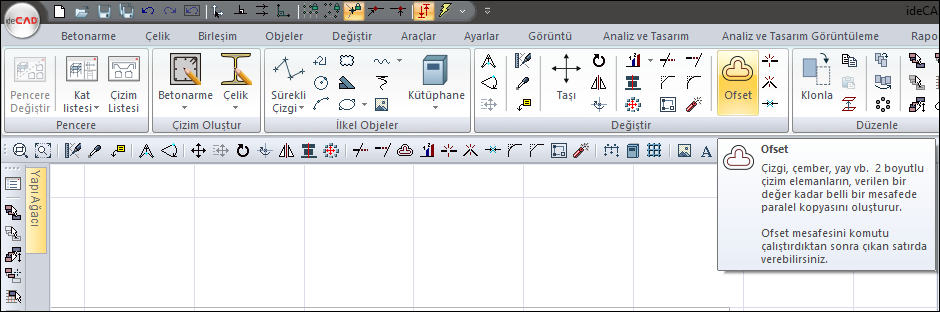
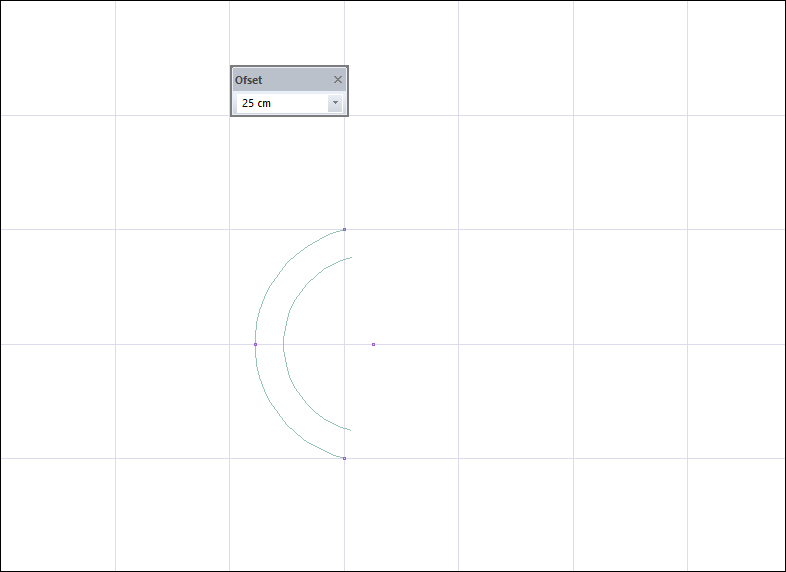
Poligon kolonunuzun diğer kenarı için ribbon menüden ofset ikonunu tıklayın.

Açılan toolbara ofset değerini girin ve kopyasının oluşmasını istediğiniz tarafa farenizin sol tuşuyla tıklayın.

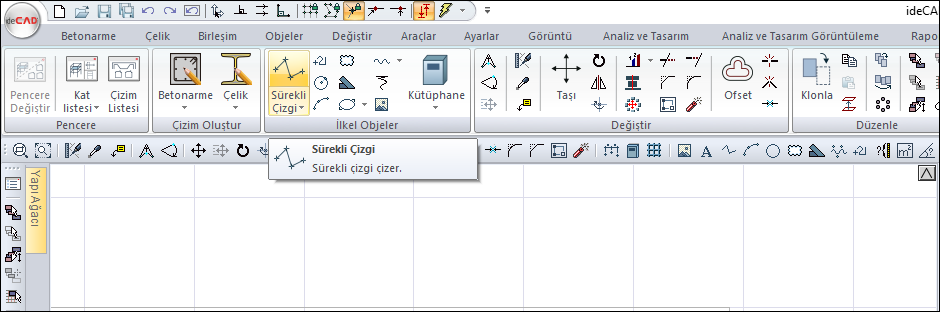
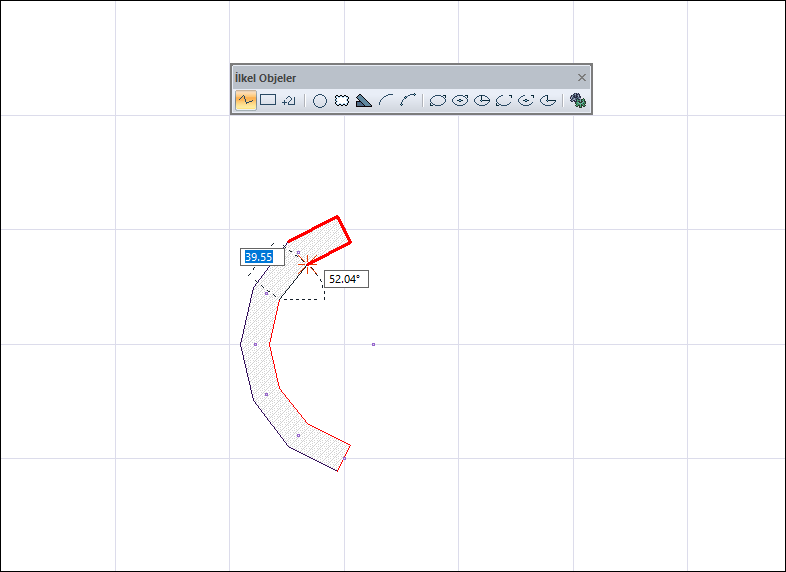
Ribbon menüden sürekli çizgi ikonunu tıklayın.

Poligon kolonunuzun uçlarını kapatın.

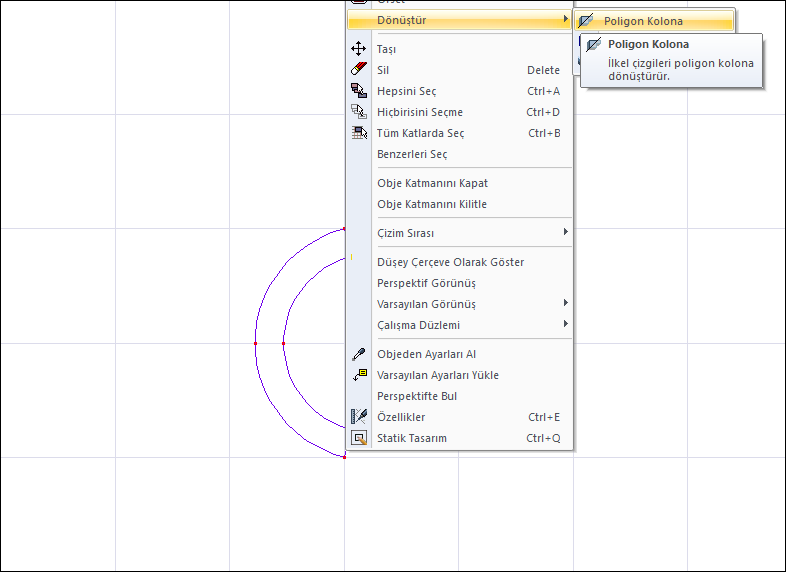
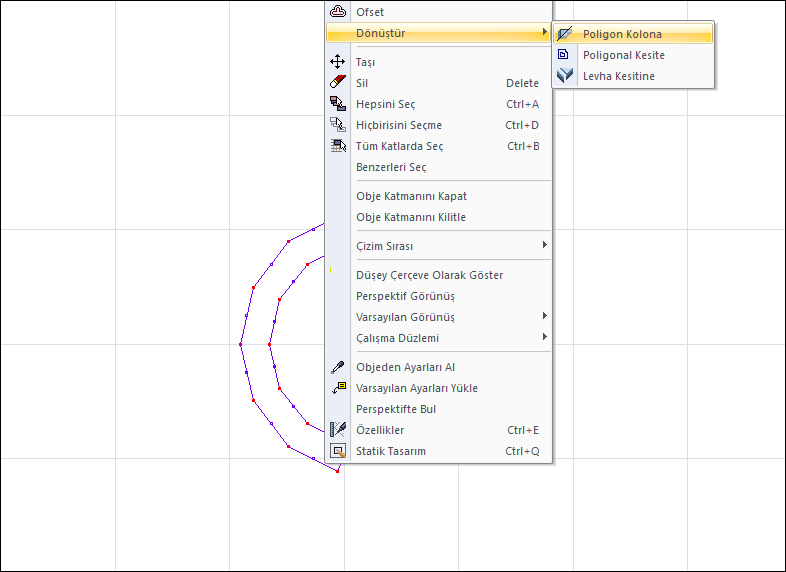
Çiziminizi seçip farenin sağ tuşuna tıklayın. Açılan listeden Dönüştür/Poligon Kolona satırını tıklayın.

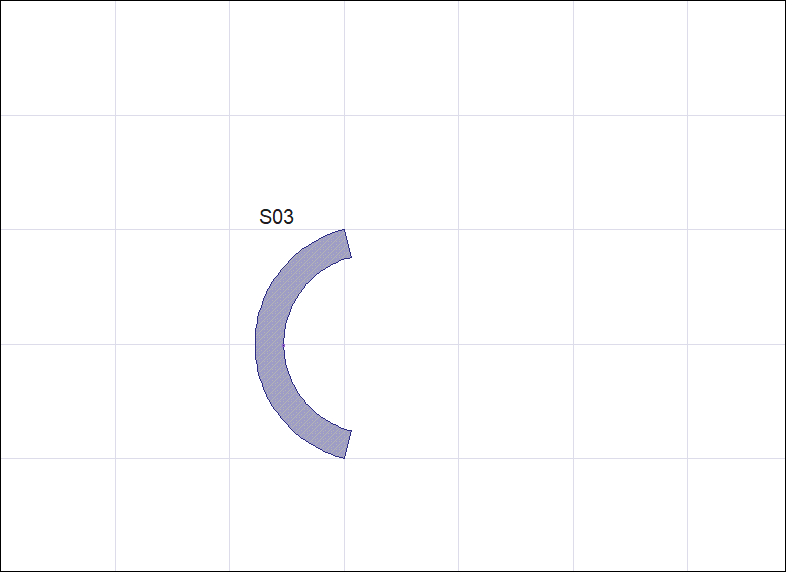
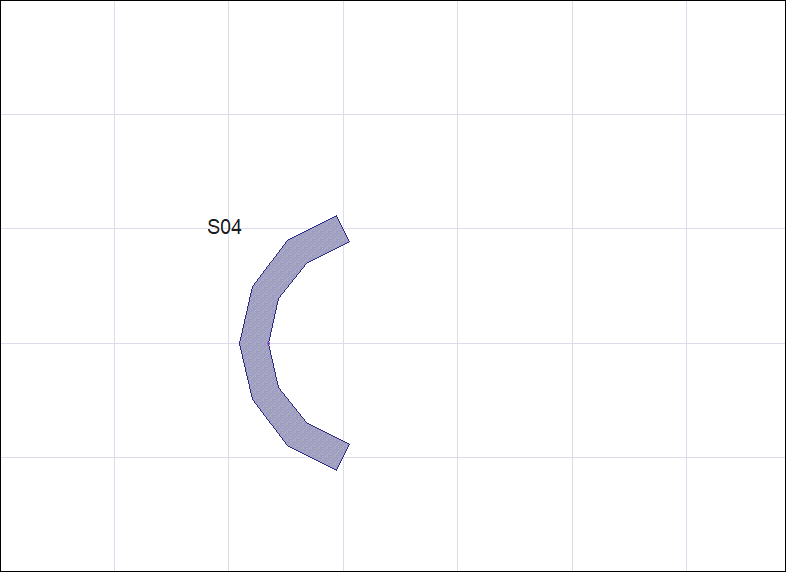
Poligon kolonunuz oluşacaktır.

Kirişten poligon kolon
Poligon kolonunuzda kırıklı bir görüntü elde etmek için bu yöntemi kullanabilirsiniz.
Yay-3 noktadan komutuna girin.

Yayınızın başlangıç ve bitiş noktalarını farenin sol tuşu ile tıklayarak belirleyin.

Farenizin hareketiyle beraber yayınız değişecektir. Farenizin 3. Noktasına tıklayarak yay çizimini tamamlayın.

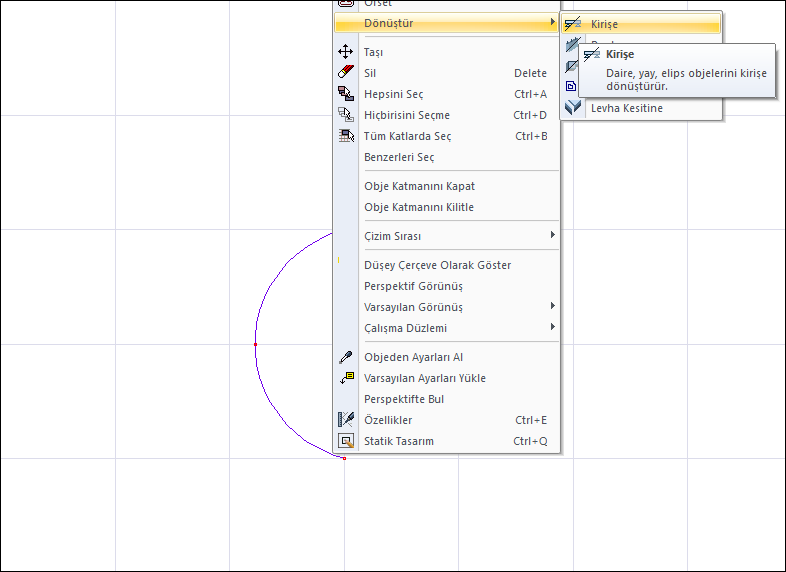
Yayı seçin ve farenin sağ tuşuna tıklayıp listeden Dönüştür/Kirişe satırını tıklayın.

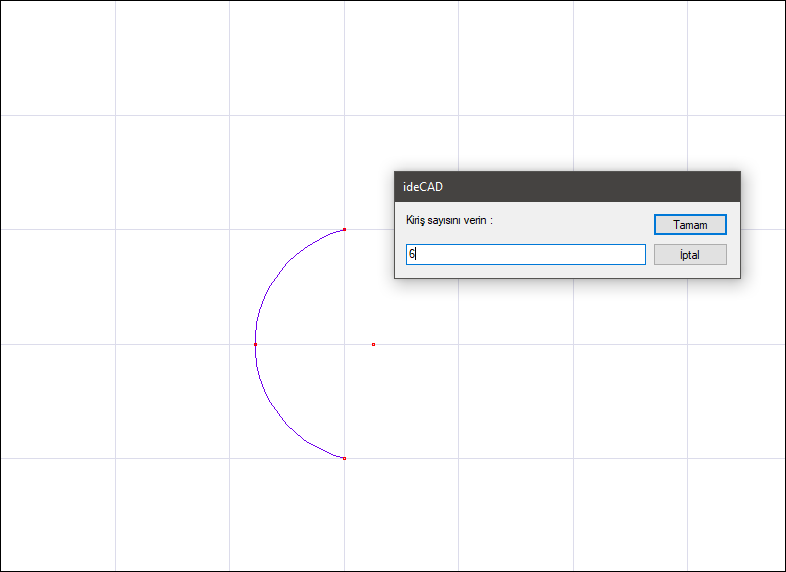
Kirişe dönüştürmedeki amaç, kiriş düğüm noktalarını çizgi ile dolaşarak poligon kolonun şeklini oluşturmaktır. Açılan diyalogda kiriş sayısını belirleyerek kırıklanma miktarını ayarlayın.

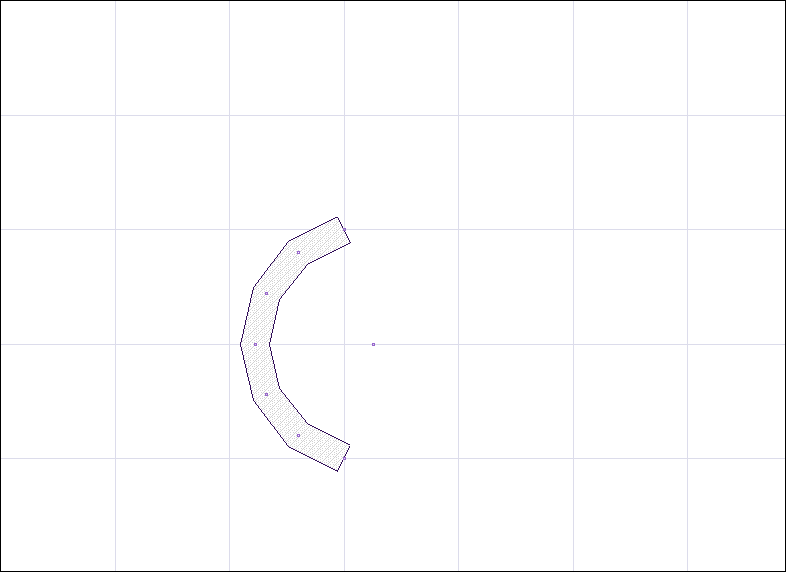
Kirişleriniz oluşacaktır.

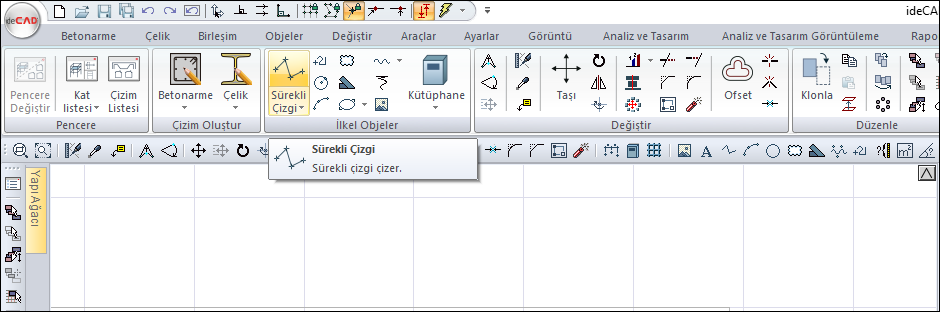
Sürekli çizgi ikonunu tıklayın.

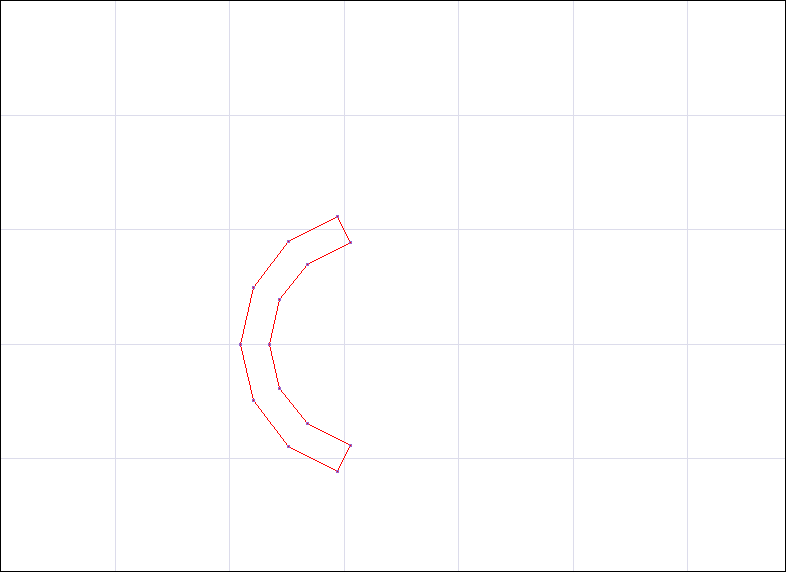
Kirişin çevresini düğüm noktalarını yakalayarak dolaşın.

Kirişleri ve yayın silin, sadece çizgiler kalsın.

Çizgileri seçin ve farenin sağ tuşuna tıklayıp listeden Dönüştür/Poligon Kolona satırını tıklayın.

Kırıklı poligon kolonunuz oluşacaktır

Sonraki Konu
